Overview
Healthcare, although essential to our society, is not easily accessible for many. Our project was to research and design an app that quickly diagnosed and connected under-resourced Americans to affordable, accessible, and high-quality healthcare.
Problems To Solve
Who: Lower-class Americans
What: They lack resource, money, and time to visit quality doctors
Where: Occurs in low-income suburban areas that are far from medical facilities
When: Happens when they need medical health
Why:
-
Medical centers are too far
-
Inconvenient public transportation
-
Quality healthcare is too expensive
.webp)
Research
Social media surveys + Poverty stats = Persona
Thanks to the advent of social media and the internet, we were able to reach a large number of people. By utilizing Google Form surveys and posting on our socials, we garnered decent amounts of input within a short time. We also researched online and found facts and statistics regarding poverty in America and the decrease in healthcare in poverty regions. We created our persona from the data we obtained. It helped our team filter useful app features that increased diagnosis efficiency from redundant features that delayed the triage process. We reflected on our persona during our initial wireframing and user testing to see if our product aligned with our persona's needs from the research we conducted.
John Smith - a persona for health needs
.webp)
Data from Research
Poverty & Hospital Closure Map of US

181 rural hospitals closed since 2005
-
Majority of closed rural hospitals are concentrated in the “Bible Belt” region which extends up towards the East Coast
-
Nearly ⅔ of the roughly 230 hospitals opened since 2000 are in wealthier, often suburban areas.
Doctors Leaving Low-Income Neighborhoods
-
Patients in low-income neighborhoods have trouble paying out of pocket
Poverty Fact Sheet
-
People in poverty tend to be exposed to material and psychosocial conditions that lead to poor health more frequently than those in more affluent neighborhoods
Darker blue = higher poverty rate
Yellow = closed hospitals clinic since 2010
decrease in
family doctors
cheaper
increase in
specialists
expensive
References; shepscenter, povertyusa, jsonline, irp.wisc
Data Design
Synthesized data points & created user flow in ideation phase
Our team created a user flow that addresses the needs of our persona. We included three main functions:
-
Diagnosis
-
Appointments
-
Profile
We aimed for an app that gave users an immediate call-to-action (diagnosis), overview of their medical environment (appointments), and a place to store important health information (profile).
_edited.png)
One Shot User Flow
Wireframes
Mid-Fidelity Wireframes
%20(1).webp)
.webp)
%20(1).webp)
-
Low fidelity We created low-fidelity wireframes as a springboard for mid-fidelity wireframes.
-
Easy collaboration Our group chose to use Figma due to its easy collaboration with group members.
-
Mid-fidelity user tests We conducted user testing with our mid-fidelity wireframes. Some findings included adding more questions for triage and better page flow.
-
More iterations Our group made two iterations afterward to consider the data from user testing
Usability Testing
Conducted remote tests, users wanted more features
Our team conducted usability testing over Zoom to test our assumptions that our prototype had a short task time with no errors. We also looked for usability problems we might have missed from our initial user testing phase that could've risen from new iterations.
_edited%20(2).webp)
_edited%20(2).webp)
Key Insights
-
Additional Comments Many users preferred the app to include an “additional comments” page on the interview section to further elaborate on their medical needs.
-
No Home Button? Users were confused as to why there was a lack of a home button/ menu bar at the bottom of the app
-
Health History Some suggested a health history feature that keeps tabs on your past health complications
Example of iterations made from testing
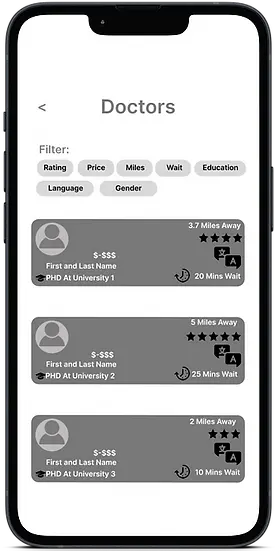
UI Designs
Minimal & concise high-fi wireframes from user testing
%20ui%20design_edited%20(2).webp)
.webp)
.webp)
-
Light and minimal We followed current healthcare UI trends to create a light and minimal visual style.
-
Mobile iOS Followed current iOS style trends as our style for ease of comfort for mobile users.
-
iPhone 8 to latest We designed for iOS products from iPhone 8’s to the latest models.
-
Fast and concise Final designs reflect user needs for a fast and concise method of diagnosing health issues and connecting them to the nearest doctor/clinic.
Prototype
Reflections
What I've Learned
Use Components & Frames
-
Practiced using these tools to increase efficiency
Use Figma Comments More
-
Used comments to help me clarify my design decisions to team
Be Clear and Concise
-
Make sure communication is easy to understand
My Next Steps
Improve User Flow
-
I would work on improving user flow to our final product. Specifically, I want to improve on areas that were rushed due to time constraints.
Update UI
-
I plan on updating our product UI and polishing up the colors and kerning to make the product more user-friendly.
View My Next Project!


_edited.jpg)